

- #ANYCHART DATETIMETICKS FOR ANDROID#
- #ANYCHART DATETIMETICKS CODE#
- #ANYCHART DATETIMETICKS DOWNLOAD#
- #ANYCHART DATETIMETICKS FREE#
Note: To create instance use anychart.scalesdateTime method. Let it be 50mph: //create data set on our data dataSet ( 50) gauge () gauge.data(dataSet) If we add a line that draws a chart, well see the plain frame with a cap in the. The DateTime class contains methods for configuring DateTime scale. First of all, we need to set the data - the speed represented.
#ANYCHART DATETIMETICKS FREE#
I even tried creating a button and try to set the graph with complety new and hardcoded data. RRP 11.95 Get the book free I introduced the basics of the An圜hart product family in my previous article on SitePoint. Lets start with a simple speedometer gauge. Differentiate your products, applications and web pages with beautiful charts and dashboards. I used Log.d to make sure the data is actually being updated it, I checked anycharts github and tried the solutions they listed, mainly that I just need to set the data again with the new data, that didn't work An圜hart's product family is a set of flexible JavaScript (HTML5) libraries for all your data visualization needs.


It's been developed since 2003 with one main idea - it should be easy for any developer to integrate beautiful charts into any mobile, desktop or web product. I am just facing a problem refresing the chart when new data is available from the data base. An圜hart is a lightweight and robust JavaScript charting library with great API, documentation, and enterprise-grade support. The following example uses the Ticks property to display the number of ticks that have elapsed since the beginning of the twenty-first century and to instantiate a TimeSpan object. Note: String parts order is significant and 3px red is not the same as red 3px. The number of ticks that represent the date and time of this instance. Some of X-axis settings are global and affect all charts at once others can be personalized for each chart individually. object Keys array null - reset current stroke settings.
#ANYCHART DATETIMETICKS FOR ANDROID#
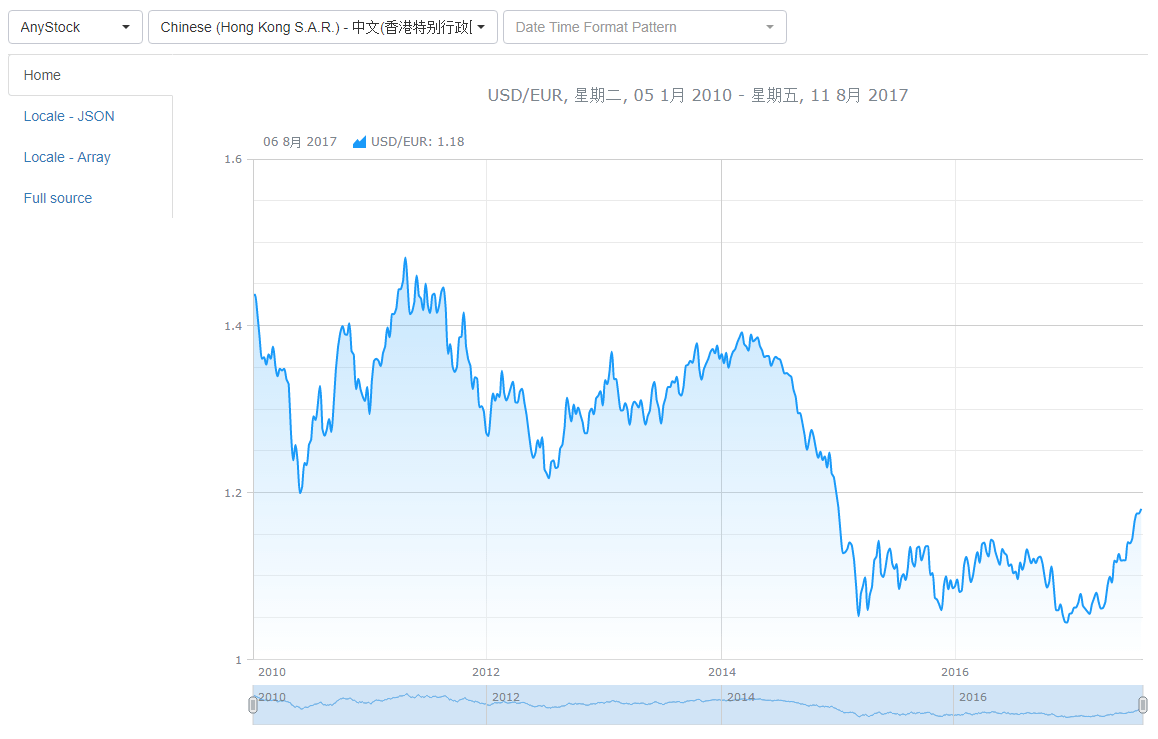
The chart is displayed, but nothing is displayed on the x axis.I am using anychart library for android to display a pie chart, it gets the data from a mysql using volley and a node JS api to facilitate the crud operation No matter how many charts, series and technical indicators you create in one instance of An圜hart Stock Component - you always use one common argument, Date Time Axis (or, which is the same, X-axis or Timescale).
#ANYCHART DATETIMETICKS CODE#
When I modify the sample code such that the data spans only a few hours, nothing is printed on the x axis.įor instance, I've downloaded the example at, which uses the following data: var series = chart.line([ if the gap was set as percent gap, method returns a number representing a ratio-gap as it was before feature implementation. All the examples I've seen have data spaced at intervals of weeks or months. NOTE: For backward compatibility: - if the gap was set as pixel gap, method returns an object defined as. Some names are really common fill is a good example of that), we added a number of repetitions in a search result, click on this number to.

The search results are grouped in categories, functions and methods come first, then enums, typedefs and then classes follow.
#ANYCHART DATETIMETICKS DOWNLOAD#
There are plenty of Anychart HTML examples available for download of line charts with a date-time x axis. An圜hart API Search helps you to find everything you need as fast as possible.


 0 kommentar(er)
0 kommentar(er)
